首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
Magento产品列表
Magento产品工作区
Magento创建产品
Magento简单产品管理
Magento可配置产品管理
Magneto分组产品管理
Magento虚拟产品管理
Magento捆绑产品管理
Magento可下载产品管理
Magento礼品卡产品管理
Magento目录图像和视频
Magento产品图像配置
Magento管理产品图像和视频
Magento添加产品视频
Magetno产品设置:Sources
Magento产品设置:Content
Magento产品设置:Configurations
Magento产品设置:Product Reviews
Magento产品设置:搜索引擎优化
Magento相关产品、向上销售和交叉销售
Magento产品设置:自定义选项
Magento产品属性概述
Magento属性输入类型
Magento将属性添加到产品
Magento产品颜色色板
Magento创建和删除产品属性
Magento批量更新产品属性
Magento产品属性集
当前位置:
首页>>
技术小册>>
Magento零基础到架构师(产品管理)
小册名称:Magento零基础到架构师(产品管理)
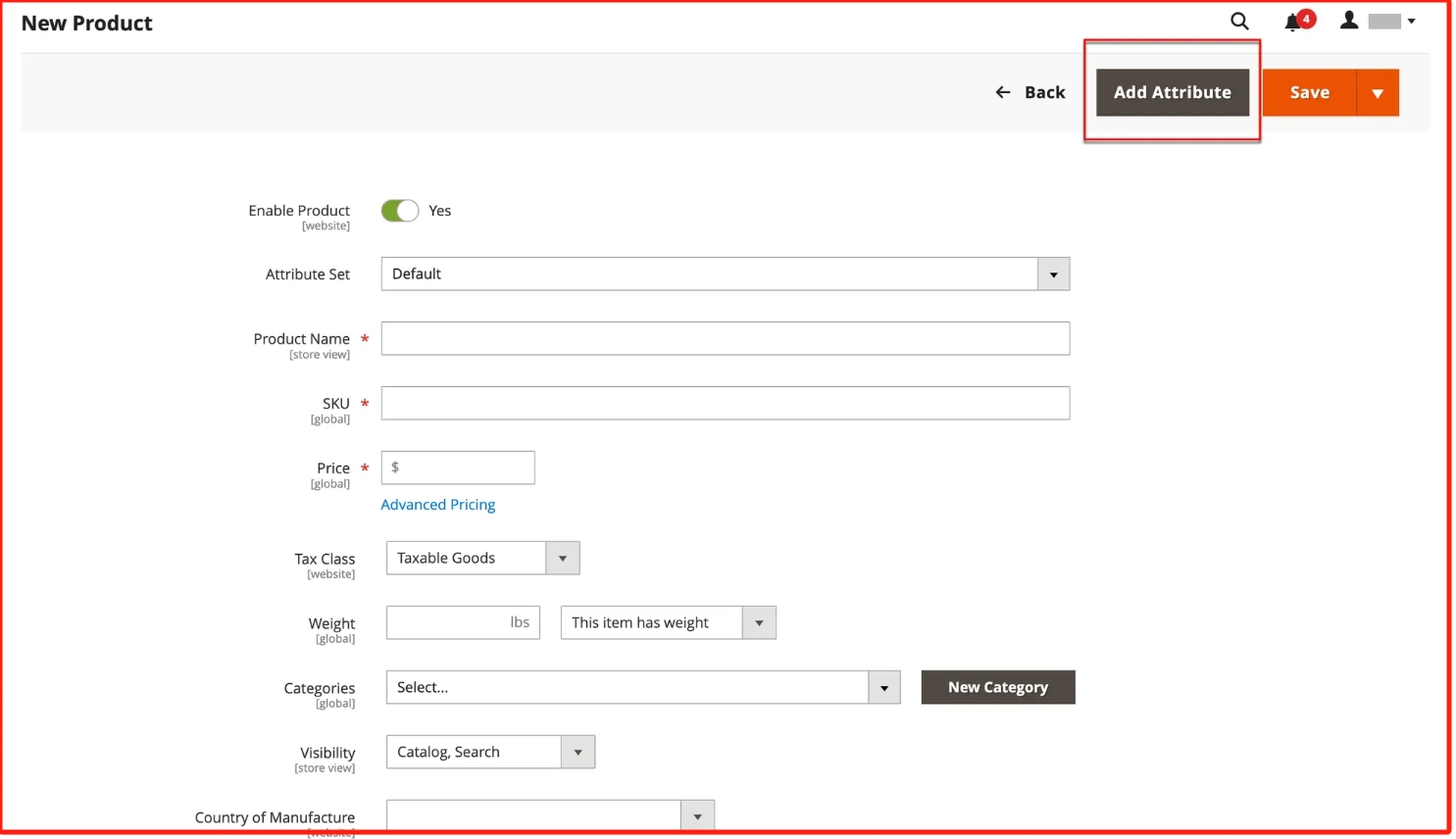
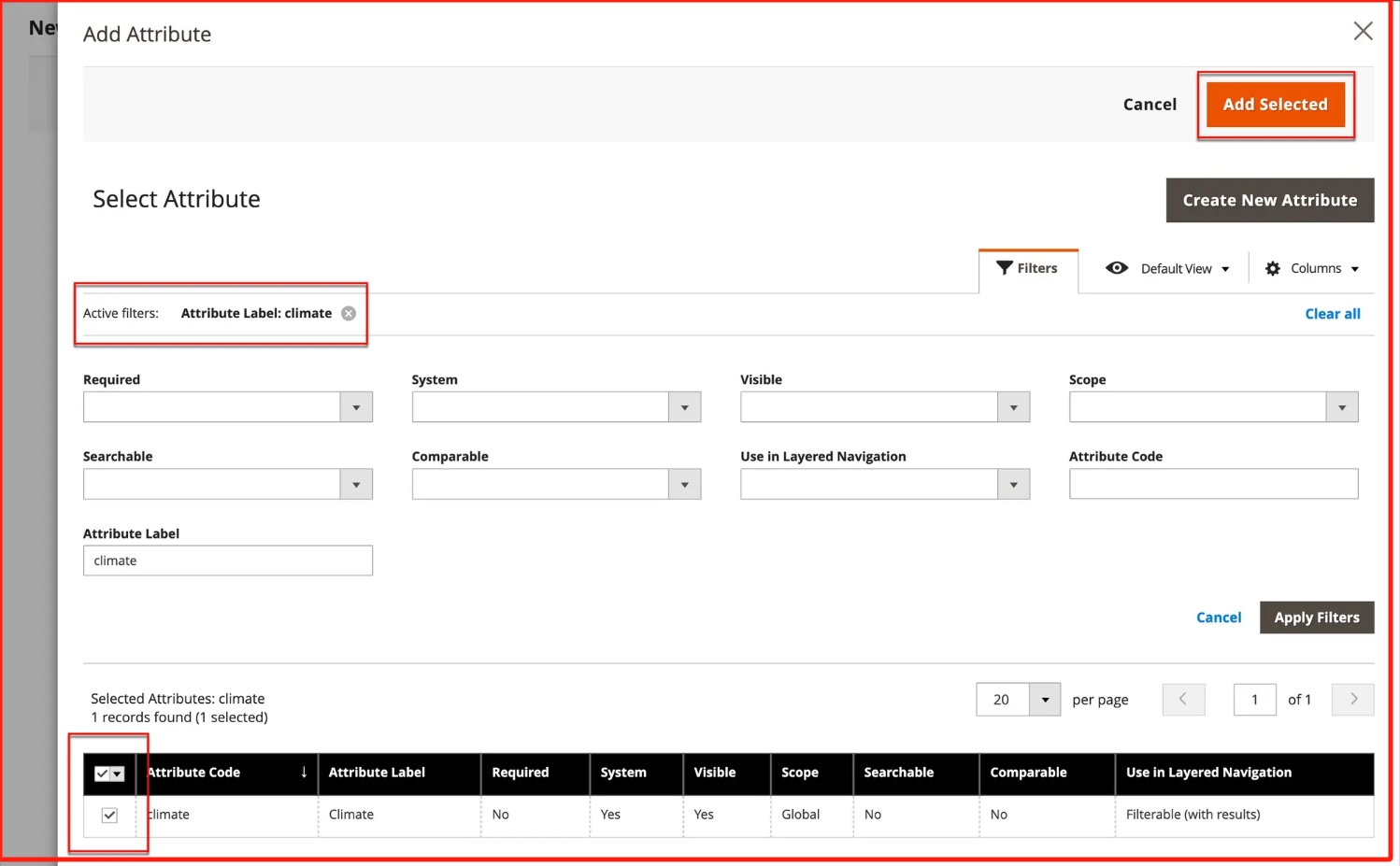
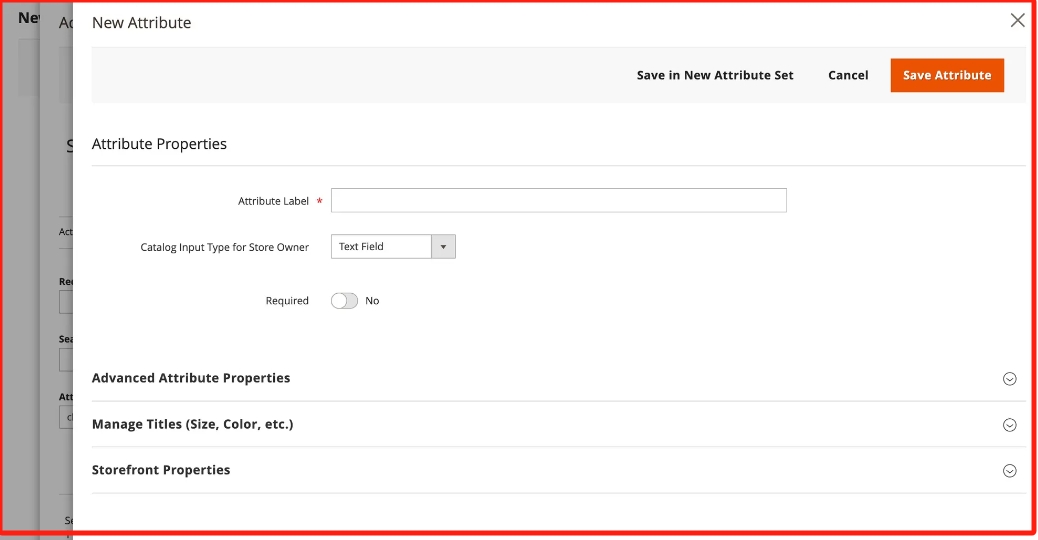
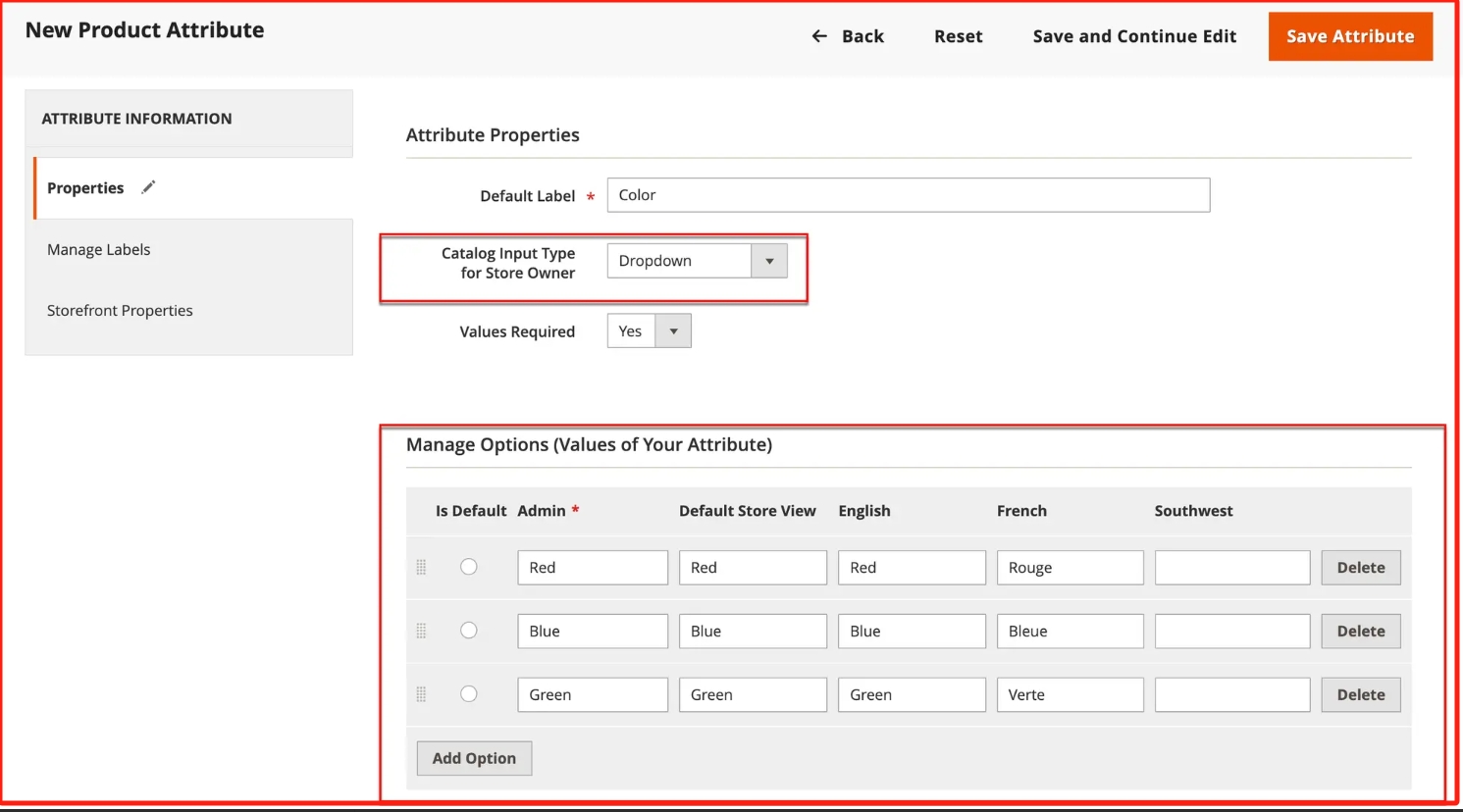
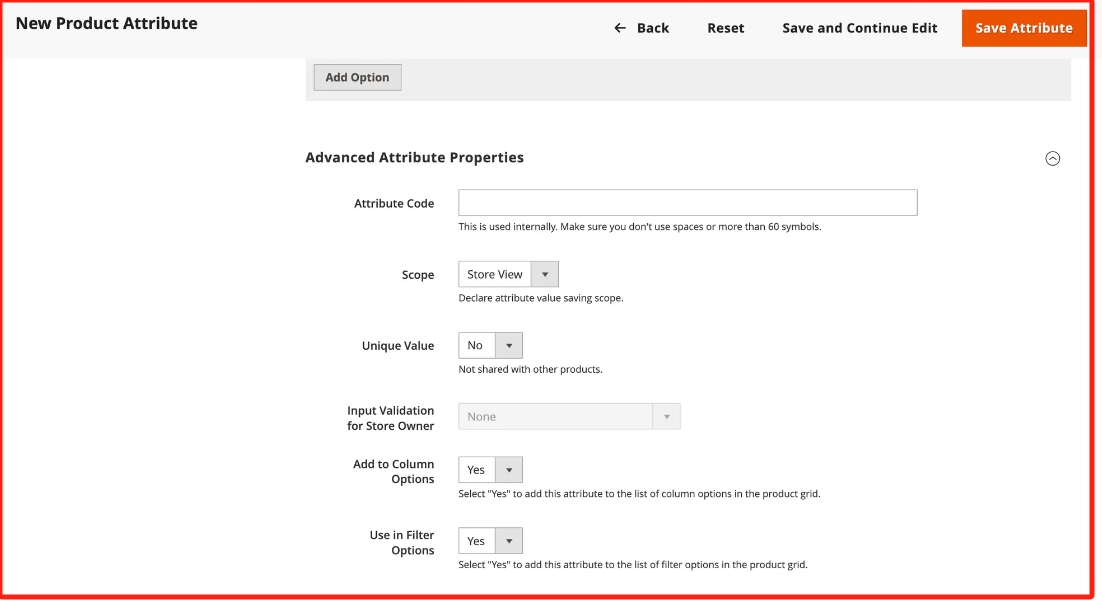
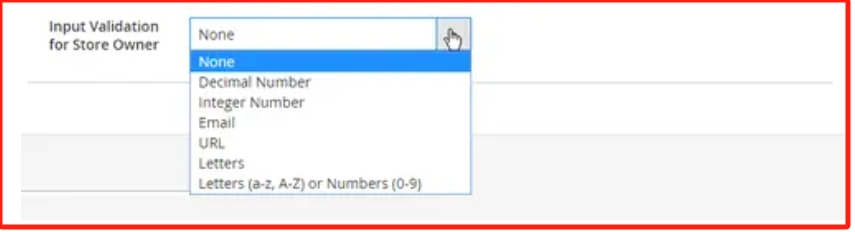
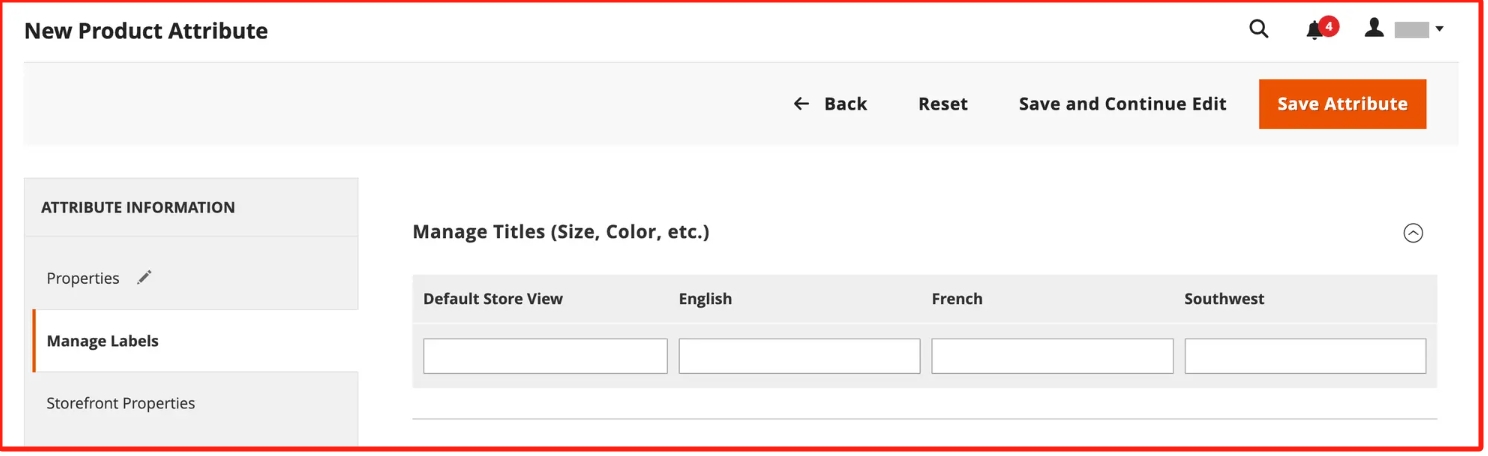
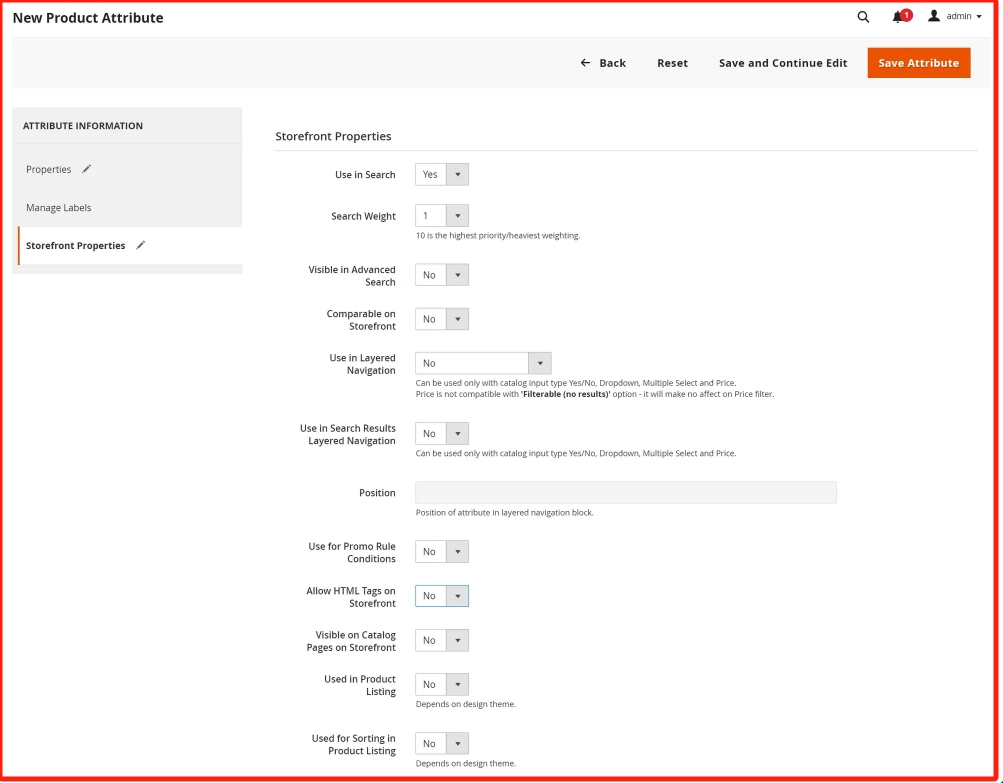
虽然属性主要通过 商店 菜单,我们还可以添加新属性 正在运行 处理产品时。 我们可以从现有属性列表中进行选择或创建属性。 新属性将添加到 属性集 产品所基于的对象。 **步骤1:添加属性** 在编辑模式下打开产品。 在右上角,单击 Add Attribute.  要向产品添加现有属性,使用 筛选器控件 在网格中查找属性并执行以下操作: 选中要添加的每个属性的第一列中的复选框。 单击 Add Selected.  要定义新属性,单击 Create New Attribute 并完成步骤2中的项目。 **步骤2:描述基本属性属性**  下 Attribute Properties,输入 Attribute Label 以标识属性。 设置 Catalog Input Type for Store Owner 到类型 输入控制 用于数据输入。 如果属性用于 可配置产品,选择 Dropdown. 然后,设置 Required 到 Yes. 对象 Dropdown 和 Multiple Select 输入类型,执行以下操作: - 下 Values,单击 Add Value. - 输入要显示在列表中的第一个值。 我们可以为管理员输入一个值,并为每个商店视图输入值的转换。 如果我们只有一个商店视图,则只能输入管理员值,并且该值也用于店面。 单击 Add Value 并为要包含在列表中的每个选项重复上一步骤。 选择 Is Default 以使用选项作为默认值。  如果我们需要客户在购买产品之前选择一个选项,设置 Required 到 Yes. **步骤3:描述高级属性(可选)**  输入唯一值 Attribute Code 小写字符,不带空格。 设置 Scope 以指示在商店层次结构中可以使用属性的位置。 如果属性用于 可配置产品,选择 Global. 如果此属性仅适用于此产品,设置 Unique Value 到 Yes. 要对输入到文本字段中的任何数据运行有效性测试,设置 Input Validation for Store Owner 字段应包含的数据类型。 此字段不可用于具有选定值的输入类型。 输入验证可用于以下任意内容: - Decimal Number - Integer Number - Email - URL - Letters - Letters (a-z, A-Z) or Numbers (0-9)  如果我们希望能够将属性作为列包含在Products网格中,设置 Add to Column Options 到 Yes. 如果我们希望能够过滤 Products 按此列网格,设置 Use in Filter Options 到 Yes. **步骤4:输入字段标签** 展开 扩展选择器 该 Manage titles 部分。 输入 Title 用作字段的标签。 如果我们的商店以不同的语言提供,则可以为每个视图输入已翻译的标题。  **步骤5:描述店面属性** 展开 扩展选择器 该 Storefront Properties 部分。  - 要使属性可用于搜索,设置 Use in Search 到 Yes. - 要在产品比较中包含属性,设置 Comparable on Storefront 到 Yes. - 要在分层导航中包含下拉列表、多选或价格属性,设置 Use in Search Results Layered Navigation 更改为以下任一项: - Filterable (with results) — 分层导航仅包括那些可找到匹配产品的过滤器。 任何已应用于列表中显示的所有产品的属性值都不会显示为可用过滤器。 可用过滤器列表中还会忽略计数为零(0)的产品匹配的属性值。 - 产品过滤列表仅包含与过滤器匹配的产品。 仅当选定的过滤器更改了显示的内容时,才会更新产品列表。 - Filterable (no results) — 分层导航包括所有可用属性值及其产品数的过滤器,其中包括产品匹配为零(0)的产品。 如果属性值是样本,则该值将显示为过滤器,但会被划掉。 - 要在搜索结果页面的分层导航中使用属性,设置 Use in Search Results Layered Navigation 到 Yes 并在 Position 字段。 - 位置编号表示属性在分层导航块中的相对位置。 - 要在价格规则中使用属性,设置 Use for Promo Rule Conditions 到 Yes. - 要允许使用HTML设置文本格式,设置 Allow HTML Tags on Storefront 到 Yes. - 此设置使WYSIWYG编辑器在编辑字段时可用。 - 要在产品页面上包含属性,设置 Visible on Catalog Pages on Storefront 到 Yes. - 按照主题的支持,完成以下设置: - 要在产品列表中包括属性,设置 Used in Product Listing 到 Yes. - 要将属性用作产品清单的排序参数,设置 Used for Sorting in Product Listing 到 Yes. - 完成后,单击 Save Attribute.
上一篇:
Magento属性输入类型
下一篇:
Magento产品颜色色板
该分类下的相关小册推荐:
PHP高并发秒杀入门与实战
PHP安全之道
Laravel(10.x)从入门到精通(十七)
Laravel(10.x)从入门到精通(十)
Magento零基础到架构师(安装篇)
Laravel(10.x)从入门到精通(十五)
PHP底层原理及源码分析
全栈工程师修炼指南
PHP程序员面试算法宝典
Shopify应用实战开发
Laravel(10.x)从入门到精通(九)
PHP8入门与项目实战(7)