首页
技术小册
AIGC
面试刷题
技术文章
MAGENTO
云计算
视频课程
源码下载
PDF书籍
「涨薪秘籍」
登录
注册
CSS基础
CSS简介
创建CSS
CSS Id 和 Class
Background设置背景
CSS文本
Fonts字体
link链接
ul列表
table表格
盒子模型
border边框
margin外边距
padding内边距
分组和嵌套选择器
Display与Visibility
Position定位
Float浮动
对齐-水平和垂直
组合选择符
伪类
伪元素
属性选择器
important关键字
CSS3进阶
CSS3简介
borderImage 边框图片
border-radius 圆角
box-shadow 阴影
box-sizing 盒类型
gradients 渐变
text-justify 对齐
text-overflow 文字超出
text-shadow 文本阴影
word-break 文本打断
word-wrap 文本换行
letter-spacing 字间距
perspective 透视
transform 2D 空间转换
transform 3D 空间转换
transition 过渡
animation 动画
columns 字符分割
flex 弹性盒子布局
flex order 顺序
flex: grow、shrink、basis
flex-direction 排列方向
flex-wrap 换行
justify-content (轴内)对齐方式
align-items 竖直方向对齐方式
align-content
Grid 布局简介
Grid 行和列
media 媒体查询
only 元素选择
before && after
nth 类型元素选择器
calc 计算属性
当前位置:
首页>>
技术小册>>
从零开始学CSS与CSS3
小册名称:从零开始学CSS与CSS3
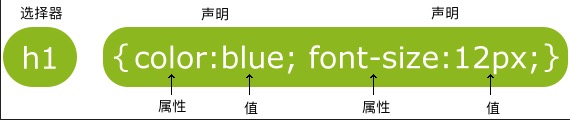
### 1. 什么是 CSS? - CSS 指层叠样式表 (Cascading Style Sheets) - 样式定义如何显示 HTML 元素 - 样式通常存储在样式表中 - 把样式添加到 HTML中,是为了解决内容与表现分离的问题 - 外部样式表可以极大提高工作效率 - 外部样式表通常存储在 CSS 文件中 - 多个样式定义可层叠为一个 ------------ ### 2. css语法: css 规则由两个主要的部分构成:选择器,以及一条或多条声明:  选择器通常是您需要改变样式的 HTML 元素。 每条声明由一个属性和一个值组成。 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。 ------------ ### 3. CSS 实例 CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来: ```css p {color:red;text-align:center;} ``` 为了让CSS可读性更强,你可以每行只描述一个属性: 实例 ```css p { color:red; text-align:center; } ``` ------------ ### 4. CSS 注释 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。 CSS注释以 /* 开始, 以 */ 结束, 实例如下: 实例 ```css /*这是个注释*/ p { text-align:center; /*这是另一个注释*/ color:black; font-family:arial; } ```
上一篇:
CSS基础
下一篇:
CSS Id 和 Class
该分类下的相关小册推荐:
CSS 技术揭秘与实战通关